Featured images are sometimes an afterthought. For older bloggers, featured images weren’t really a critical part of the web layout and often weren’t added to posts. And for newer bloggers, it’s just one more step that doesn’t seem necessary. But then there comes a point where you want a new theme that requires featured images to work, and now you have hundreds of posts without that featured image.
I’ve been in that position. Three times, now. Mainly with older, legacy blogs that needed help getting updated. Sitting there and assigning featured images by hand is a daunting prospect, one that could take hours or days or weeks depending on the back catalog.
The first time I declared bankruptcy and hard set a single image as the default featured image. But when it happened again, I wrote a script that will crawl through posts that don’t have a featured image, find a suitable picture, and set it as the featured image for me.
This script has worked on every site I’ve tried it, saving hundreds of hours and accurately adding a featured image as intended. And now, thanks to a weekend of coding, I’ve turned that script into a plugin for y’all to use.
- Github: https://github.com/foghorn/fibs
- WordPress: https://wordpress.org/plugins/featured-image-bulk-set/
Once installed (download the ZIP file and add it as a plugin) it will add a new menu item to your Settings menu in the wp-admin dashboard called FIBS Menu. In there is a page for the options, and a single button to make the whole thing work.

There are a couple options in there, but the basic functionality is a single loop that does the following tasks:
- Grab a list of all the posts in the WordPress database
- Figure out if the first post on the list already has a Featured Image set
- IF YES, ignore the post and move on
- For those without a featured image, try to find an appropriate image to use as the featured image
- First image on the page
- Last image on the page
- Default image (user selected)
- Update the featured image on the post and move on to the next post
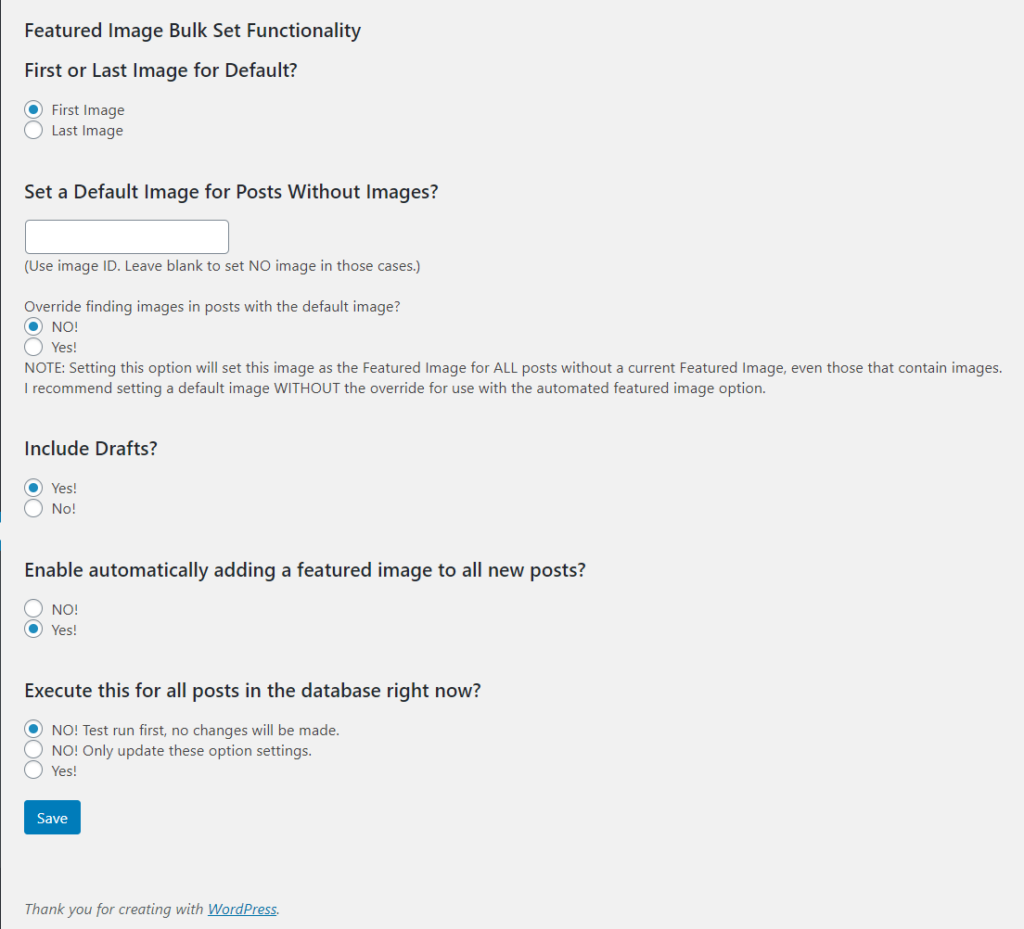
It’s pretty simple, and as a result the options page is pretty sparse.

Walking through this real quick.
The first question is asking, for those posts where there are images in the post itself, should the script use the first or last post it finds? Not every article leads off with the best image for a featured image, but the default choice is that first image.
The second option allows you to select an image that the script could use. This is the ID of the image, which you can find in the URL of the Media Library.

If you put that number in the box, then the default behavior will be to use that image as the Featured Image for any post that doesn’t contain a picture. Like, for example, if it has a YouTube video in it instead. But if there’s a picture in the post, it will use that image instead.
You can override this behavior and force the script to set every post without a Default Image to be the same image (the one you specified) by clicking the “override” check box under the text field. I don’t recommend it, though.
The next question is whether you want to include drafts in this process. Some posts just aren’t quite done yet, and trying to add a featured image might result in the wrong thing being selected. The default behavior is to include drafts, but feel free to exclude them as well.
Right after that, things get interesting. This plugin was originally designed as a one-time run, allowing older blogs to quickly get up to speed with a featured image enabled theme. But sometimes authors are set in their ways, or lazy, and just don’t want to go through the extra couple clicks to set a featured image every time. Starting in version 1.5 (out now), the plugin now can check posts that are published to ensure that there is a featured image included, operating on whatever rules you set in the other options (assuming you save the options, more on that in a second).
The way this logic works is, the function runs every time a page is loaded. For those pages that are published and are posts, it checks to see whether you want to try and find a featured image automatically. If yes, it checks to see if there is already a featured image set, and if not it runs through the same logic as above to try and set one. This shouldn’t have a huge impact on performance, especially if you are caching your pages as you should.
Which brings us to the last option. There are three buttons here, and which one you select determines what happens.
- Button #1 will test the one-time script using the parameters you have selected and provide output of what would have happened. I highly recommend you test the script first, as once you make these changes it cannot be undone.
- Button #2 will save the settings you have entered, either for future use of the script or for the automated adding of featured images to new posts. It will not run the entire script.
- Button #3 will immediately start running the script using the configuration details you have entered.
Choose wisely.
In theory, this whole process from installation to completion should take less than five minutes. And for blogs that I’ve worked on before, with over 42,000 posts in the database, that’s a significant time savings.